What does a WordPress developer do when his website loads sluggishly? Does he hang on or give-up? Research shows that 57% of people abandon sites which take more than 3 seconds to load.
Website speed is an important factor in determining its ranking on Google. So if your WordPress is slow, you may end up losing subscribers and visitors. Here are seven ways in which you can get lightening fast speed for your WordPress website.
1. Choose a Good Host
If you want your WordPress website to run efficiently, begin with a good hosting company and a good package.
Among many other important performance-related aspects, it is imperative to know that your web hosting company and hosting package have a big impact on the speed of your website. Many people get drawn in by the appeal of cheap or free hosting, but with the knowledge of perception many people realize that when it comes to hosting, no corners must be cut.
Consider an example: Two people or companies have similar websites but have very different hosting providers. One is making use of a reputed hosting company and the other one hosts their website on a shared server that is low-priced and cheap. The DNS response time (which is the time a browser takes to connect to the hosting server) of the person or company using WPEngine (the better host) is 8 milliseconds. The person or company that made use of a cheap shared hosting has a DNS response time of 200 milliseconds.
2. Pick a Befitting Theme
Not all WordPress themes load fast. Though many of them are tremendously well coded and fast, under the façade of being “flexible and modifiable” the rest of the themes are swollen with hundreds of bells and whistles.
When you are picking a certain theme, make sure to check the speed of the theme’s demo, using various tools such as Pingdom, to examine the amount of time it takes to run without adding anything to it. This will give you a fair idea of how efficiently the theme is coded.
3.Use a Content Delivery Network
Another tip to bear in mind is to make use of a Content Delivery Network. CDN or a Content Delivery Network is fundamentally an assemblage of web servers found at several places all around the world. If your WordPress website visitors are located in France, rather than serving all of your content from your web host, located in Los Angeles, site performance can be increased by letting your content to be delivered from Paris.
CDNs can prove to be quite costly. You can use them when delivering some types of media (e.g. pictures or videos). Setting it up takes a few hours, but it’s typically one of the fastest ways to substantially improve the loading speed of a page.
4. Identify Slow Plugins
There are many analytical plugins present which detect any plugins that are slowing down your WordPress website. It shows you the effect of your other plugins on the website’s page-loading time.
Social-sharing plugins are common culprits and most of them increase the page-loading time. Such plugins can be easily swapped with social buttons into the source code of the theme. Once you become aware of the plugins that are reducing the speed of your WordPress website, you can make a better decision about whether to retain them, substitute them or getting rid of them entirely to speed up your website.
5. Compress Images
Images consume the bulk of bandwidth on almost every website. There are many plugins easily available that automatically compresses the images as soon as you upload them to your media library. You will not notice any alteration in the quality of the images even after their compression.
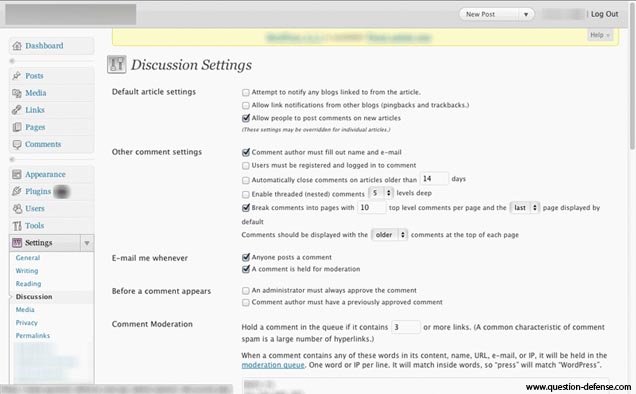
6. Uncheck Pingbacks and Trackbacks
Pingbacks and trackbacks are two systems to alert other blogs that your post’s link to them is used by WordPress. These two systems can be quite interesting but they can prove detrimental to your page’s speed and are generally better if turned off. They can be easily turned off under the “Discussion” tab in “Settings.”
7. Reduce HTTP Requests
Whenever somebody visits a certain page on your site, the corresponding files are to be sent to that visitor’s browser which includes CSS files, images and Javascript library references. So for example if one page on your website contains one HTML file, three CSS files, six Javascript files and ten images, that’s a total of 20 files that will take up certain time to get loaded.
By decreasing the amount of objects on the page of your website, you can decrease the amount of HTTP requests that are necessary to reduce the loading time. One method to do this is by making the design of your site simple and merging files like CSS & scripts. There are various software available that help you to easily add your CSS and Javascript files so you can simply merge them into one file.
So what are you waiting for? Follow these simple yet effective ways for blazingly fast WordPress website development and gear up to deliver a great experience to your visitors!